熟CSS的朋友一定知道transition,它是一種靠觸發執行的動畫,無法循環輪播,按鈕上的hover就很常用到,不熟的話推薦參考我的隊友 卡羅奇奇教學文章。
卡羅奇奇
30天讓設計師搞定CSS/SVG動畫
(https://ithelp.ithome.com.tw/users/20111500/ironman/1788)
我們除了可以用css寫動畫外,vue也給我們封裝好的<transition>元件讓我們使用,雖然一般會建議使用css寫動畫對效能比較好,但還是可以認識一下vue的動畫,也許會有需要的時候。
vue的<transition>跟css很像,都是能給指定單一元件加入漸變動畫,也就是在進入(開始)到離開(結束)的過程中加入漸變的效果,那漸變的效果可以用在哪呢?你可以用在以下4個地方:
Vue已經定義好class,並在漸變效果中加入,共有以下6個class name讓你加入style:
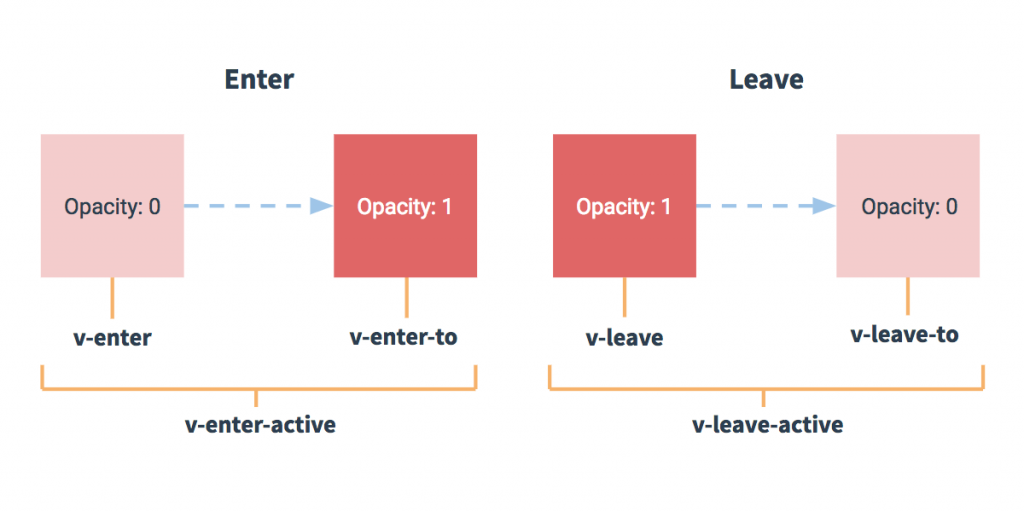
v-enter 使用它來定義「進入漸變」時開始的樣式。
v-enter-active 使用它來定義「進入漸變」的過程效果,可以設定漸變過程的時間(duration)及延遲(delay)和速度曲線 ( easing curve)。
v-enter-to 使用它來定義「進入漸變」後結束的樣式。
v-leave 使用它來定義「離開漸變」時開始的樣式。
v-leave-active 使用它來定義「離開漸變」的過程效果,可以設定漸變過程的時間(duration)及延遲(delay)和速度曲線 ( easing curve)。
v-leave-to 使用它來定義「離開漸變」後結束的樣式。
配和以下圖表會更好懂:
圖片來源:https://vuejs.org/v2/guide/transitions.html#Transition-Classes
但如果動畫很多組,但名字都一樣會亂掉吧!其實名稱是能自定前綴字的喔!
它預設為v-開頭,我們可以把它改掉,但要在<transition>的屬性設定name,例如<transition name="shape"></transition>而css class name當然就如shape-enter這樣。
好!那該來個完整的簡單範例了:
我來做一個「蟻人縮放控制器」按下按鈕後蟻人就縮小的動畫,實做如下:
<template>
<div id="app">
<div class="main">
<button @click="change = !change">縮放控制器</button>
<transition name="zoom">
<div v-if="change" class="ant_man_style"></div>
</transition>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
change: true
}
}
}
</script>
<style>
.main {
display: flex;
flex-direction: column;
align-items: center;
}
button {
margin-bottom: 20px;
}
.ant_man_style {
background: url(../assets/ant_man.png) no-repeat center center;
background-size: contain;
width: 200px;
height: 200px;
}
.zoom-enter, .zoom-leave-to {
width: 0px;
height: 0px;
}
.zoom-enter-active, .zoom-leave-active {
transition: width 1s, height 1s;
}
</style>
v-if來做元件的進、出,@click來做切換,目前元件已經在頁面上了,所以是true(顯示),按下按鈕後轉為false(離開),當然再次按下會再回到true(顯示)。false(離開),我想要它縮小離開,所以要從原本預設的200px(離開漸變的開始)漸變到0px(離開漸變的結束zoom-leave-to)。zoom-enter)漸變到原本預設的200px。zoom-leave-to及zoom-enter為大小0px。.zoom-enter-active, .zoom-leave-active設定了transition: width 1s, height 1s;。如果忘記之前學的
v-if和v-on可以再來看一下
條件渲染v-if ( https://ithelp.ithome.com.tw/articles/10205097 )
事件處理v-on ( https://ithelp.ithome.com.tw/articles/10206346 )
不算難對吧!提醒一下,使用網路圖片要注意版權喔!明天我們再繼續!
